Google Fonts와 같은 온라인 폰트 서비스를 통해 쉽게 원하는 폰트를 찾고, 웹사이트 개발에 활용할 수 있다.
우선, 위 링크의 구글 폰트에 접속해서 원하는 폰트를 선택한다.

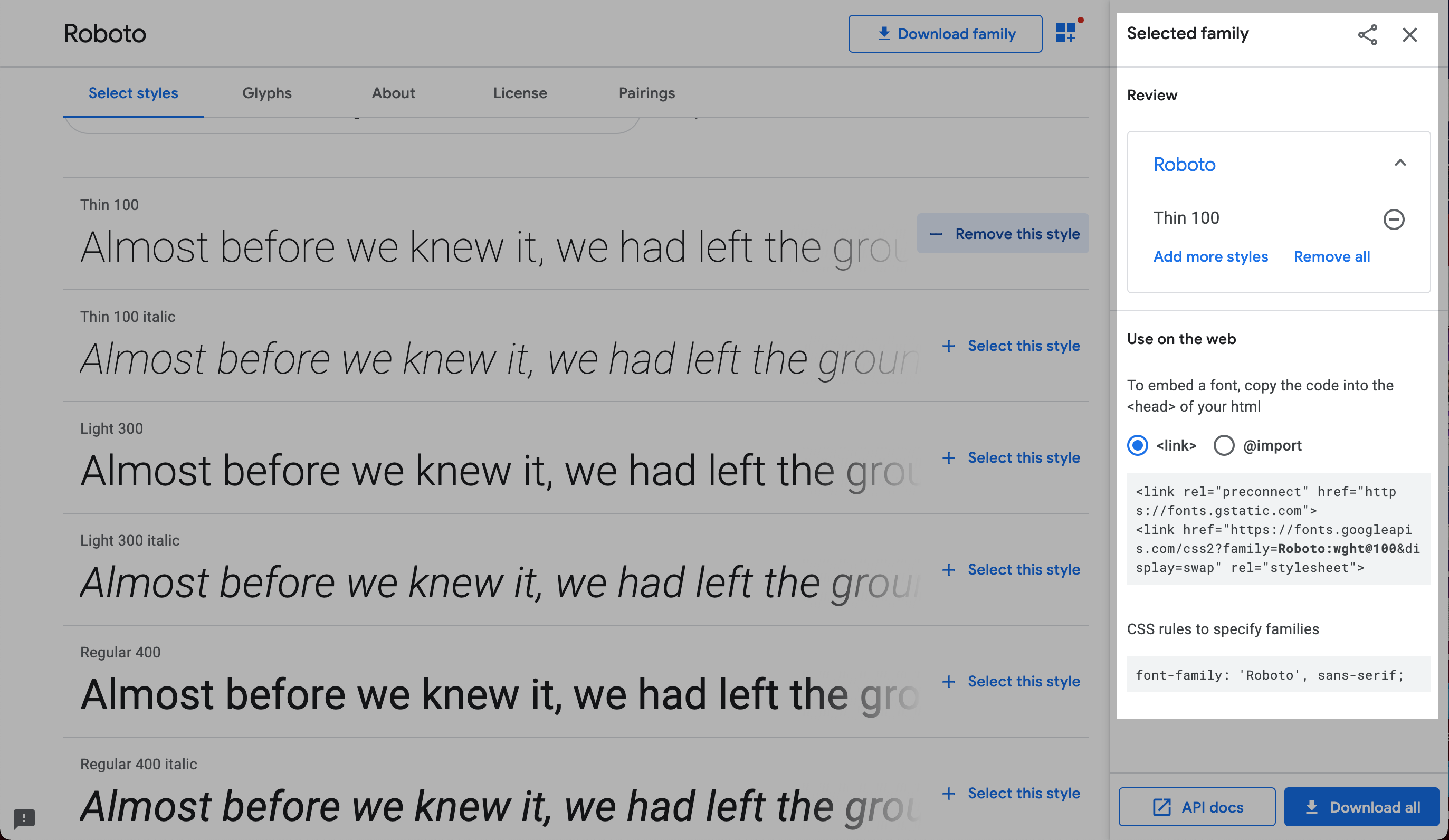
폰트 종류를 선택했으면, 세부적인 폰트 스타일을 선택한다.

구글 폰트에서 자동으로 생성해준 <link>를 복사해서, HTML 파일의 <head>에 붙여넣기 한다.
<head>
<!-- Add the link element for Google Fonts along with other metadata -->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
</head>이제 폰트 적용을 위한 기본 준비가 끝이 났다.
CSS 파일에서 font-family 선언을 통해 원하는 요소에 폰트를 적용할 수 있다.
p {
font-family: 'Roboto', sans-serif;
}
'Computer Science > 개발자 공부(Developer)' 카테고리의 다른 글
| SQL - Manipulation (0) | 2022.07.31 |
|---|---|
| 파이썬 가끔 까먹는 정말 기본개념 (CodeUp) (0) | 2022.06.30 |
| Github Page를 통한 웹사이트 생성 (0) | 2022.06.25 |
| [Front-end] CSS - Box Model: Content-Box vs. Border-Box 차이 (0) | 2022.06.24 |
| [Front-end] CSS (0) | 2022.06.24 |
